Build Your Own ChatGPT Plugin with Your Data, Fast!

Today, I will show you how to build a ChatGPT plugin using your custom data.
Video version:
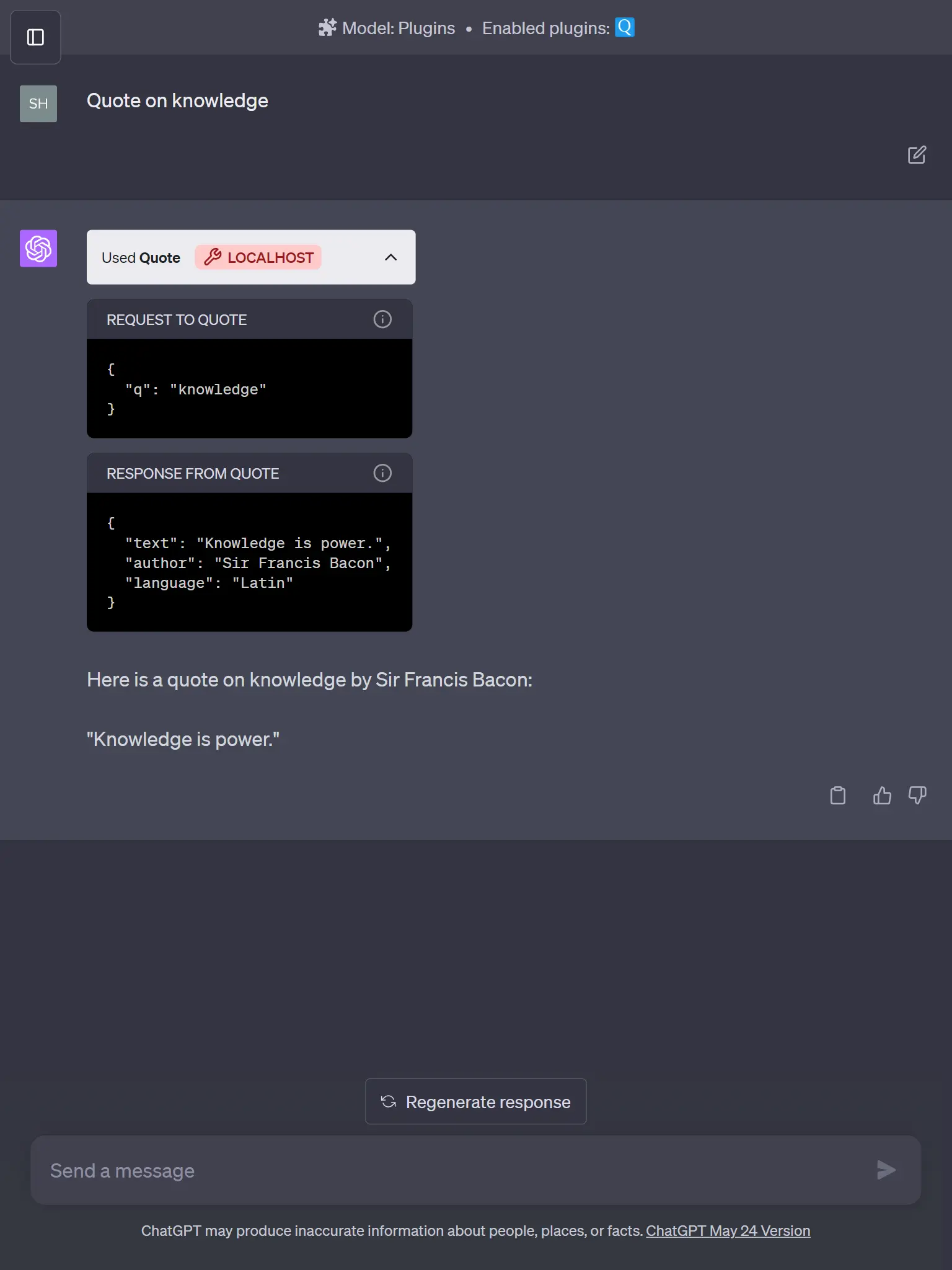
First, I would like to show you what we are building.
It is a simple plugin that finds a quote based on a search query.

After you've cloned the repository, create an isolated virtual environment and open README.md.
Let's install the dependencies
We will need the OPENAI_API_KEY. To set this up, we need to create a .env file.
In the next step, we create embeddings for the data and persist them in Chroma vector db. We do this to only pay for embeddings once.
Let's look at the data that we are going to use.
It is a small CSV file with 'quote', 'author', and 'language' fields. In your plugin, you can use SQL or another data source.
Let's open persist_chroma.py
Here, we are reading the data into a DataFrame and utilizing DataFrameLoader, with 'quote' serving as the 'page_content'. The other columns are going to metadata.
Then, we create a Chroma vector store and persist it to the directory we specify in the settings.
After executing persist_chroma.py, we are ready to start the application.
Let's take a look at main.py
In this file, we are creating an app.
Let's look at the 'create_app' function. First, we configure CORS because it needs to accept requests from ChatGPT.
Then, we connect the 'well_known' router. This is where we configure the endpoints that are required by ChatGPT plugins.
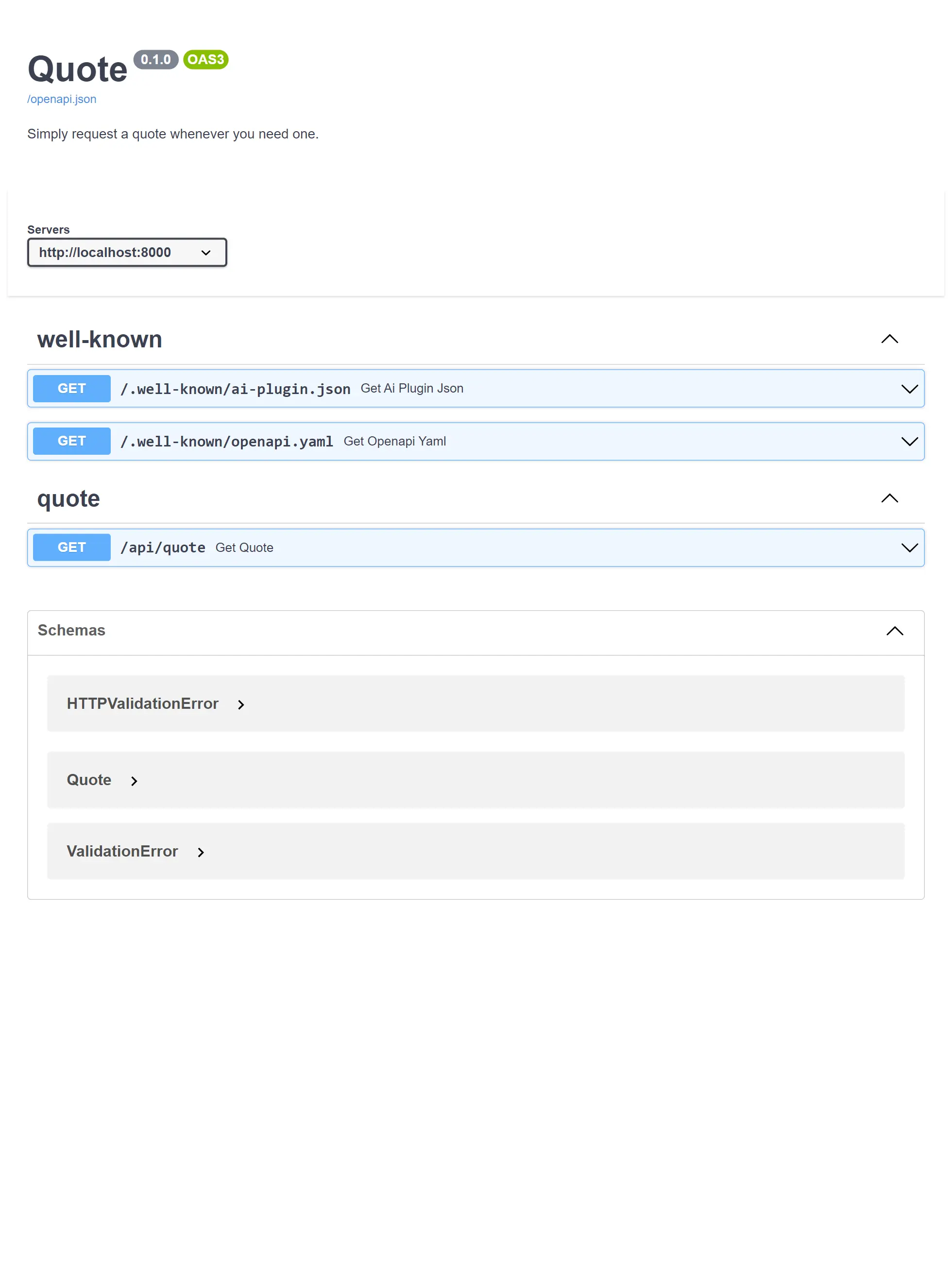
In 'well_known', we are defining the /ai-plugin.json and /openapi.yaml endpoints.
In config.py we are configuring our application.
We have another router 'quote'
There, we are loading our persisted vector store, defining a 'Quote' model, and configuring a route for GET /quote.
This endpoint performs a similarity search based on the 'q' query parameter and returns the best result.
We are mounting 'public' directory for static files to serve as the 'legal_info_url', as well as hosting the favicon and logo.
Now we are ready to test our application. Let's open it on http://localhost:8000

If you click on the OpenAPI link you can experiment with all endpoints.

Let's install the plugin.


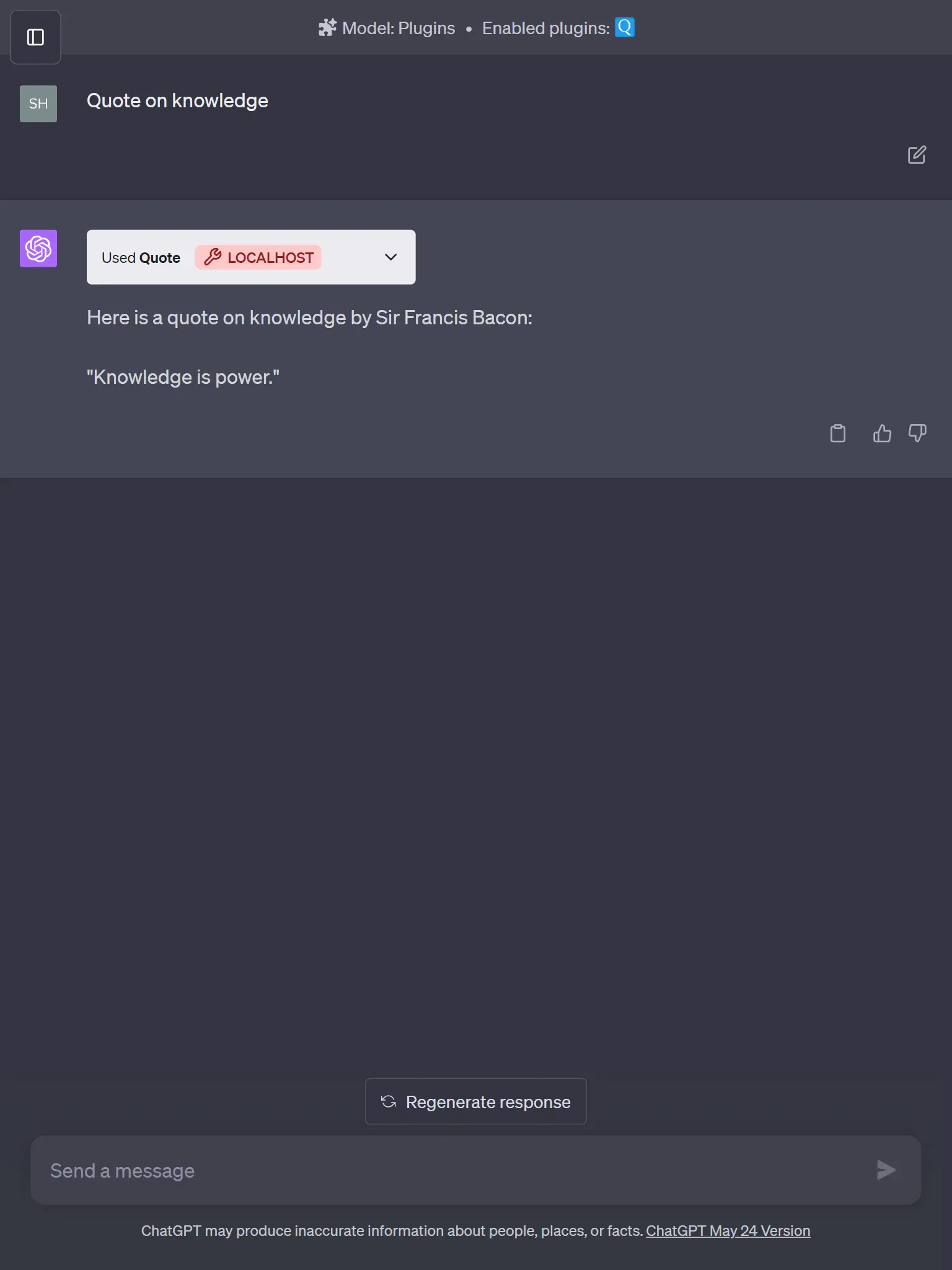
Now you can use a plugin by asking it for a quote e.g. `Quote on knowledge`

To summarize, ChatGPT plugins are very powerful tools that allow you to utilize your data and logic. I made this plugin template as lean as possible so you can add your custom logic and endpoints.
I hope this was helpful.
Thank you for reading until the end.


